第十回 操作性を高める「レイアウト」の設計(2)

【連載】成長を目指す中小企業経営者のためのFileMaker活用術
2018.04.03
前回第九回に続き、大事なユーザーインターフェースである「レイアウト」について解説します。
「インスペクター」を使い用途に応じて画面を整える
項目を配置した画面をきれいに整えていきましょう。まずは、「インスペクター」を使って位置合わせを行っていきます。
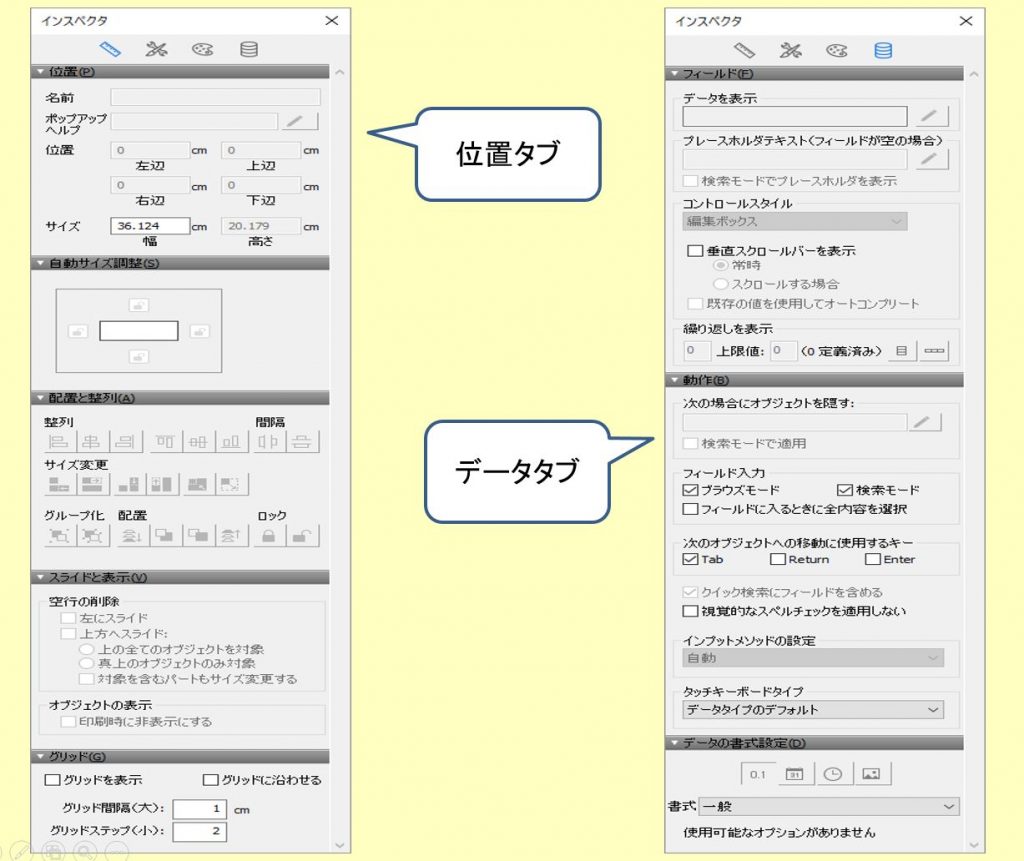
図1の左側にある位置タブの機能を使います。

図1 インスペクターの活用
「位置」の項目内に、位置を合わせる機能がついています。
まず、フィールドの上辺、左辺、大きさなどを数字で指定できます。マウスで動かしてもよいのですが、ぴったりのところで止めたい場合には数字での指定が便利です。
さらに、複数のフィールを上下左右でそろえる機能もあります。これらを使って全体をきれいそろえることができます。
(1)条件による設定
さらに図1の右側のデータタブではデータに応じた表示方法を設定できます。「
たとえば、
・フィールドが空のときに文字を表示するプレースホルダーテキスト機能
・フィールドを普通の編集ボックスではなく、ドロップダウンリスト、ポップアップメニュー、チェックボックスセット、ラジオボタンセット、ドロップダウンカレンダー、パスワードなどで使うマスク付編集ボックスなどを指定する機能
・ある条件の時に、該当フィールドを隠す機能。これによりデータ数値による制御の切り替えなどに使えます。
・フィールドの入力を許すか許さないかの指定
・¥マークを付けたり、小数点の指定をしたりする表示形式の指定
などで、そのフィールドの性格に合った表示を実現します。
(2)一覧表形式で表示する場合のレイアウト
次に、データを一覧表の形で表示する際のレイアウトの作りかたについて説明します。
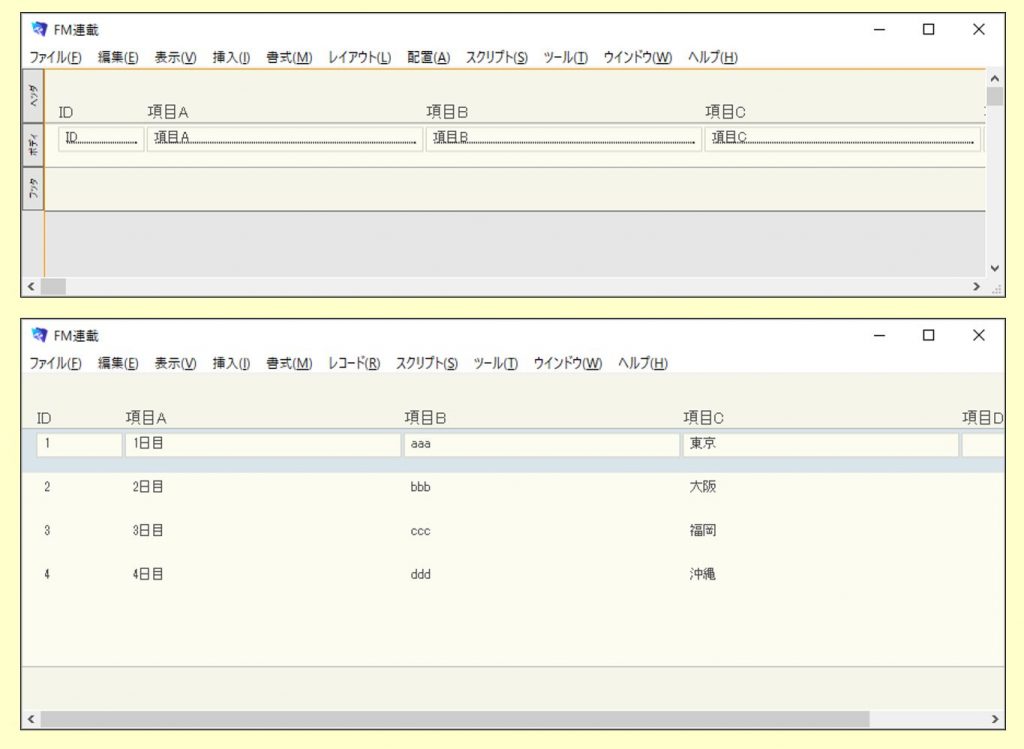
「新しいレイアウトを作る」を指定して、リスト形式のレイアウトにするとレイアウト編集画面が出てきます。ここでフィールドピッカーで、横並びのラベルは上側付きにして項目を持ってきます。ラベルはヘッダー部分に、フィールドはボディ部分に配置すると図2の上の画面のようになります。

図2 データを一覧表の形で表示する際のレイアウト
レイアウト編集画面から抜け、ブラウズモードに変更すると、図2の下のようにレコードが一覧形式で表示されるようになります。実際の開発の場合はこれに詳細画面に飛ぶボタンや削除ボタンを配置します。
画面のレイアウトはそのまま印刷することもできますが、印刷時に紙からはみ出してしまったりします。ヘッダー、フッターは印刷用に合わせたり背景をシンプルにしたいなどの要望があると思います。印刷のためには印刷用のレイアウトを作ります。
A4などの紙の大きさに合わせたレイアウトのサイズを指定してその中に配置していくようにします。ヘッダーやフッターは必要がなければ削除します。ボディの中にフィールドを配置していきます。枠線なども引けますし、罫線なども直線を組み合わせて引くこともできます。
作業を簡素化するために筆者はPDFなどで枠だけの帳票イメージを作り、背景としてレイアウトに張り付け、その上にフィールドを載せていく方法をとっています。すでに配置したフィールド等がずれないようにするロック機能もよく使います。
次回に続く